使用 PicGo 和 Cloudflare R2 搭建免费图床教程

这是PicGo使用指南:https://picgo.github.io/PicGo-Doc/zh/guide/
这是PicGo下载地址:https://github.com/Molunerfinn/PicGo/releases
目前最新的非beta版本是2.3.1。
这是插件S3的github仓库:https://github.com/wayjam/picgo-plugin-s3
如果插件下载一直超时,可以配置走clash代理及淘宝源镜像地址:
http://127.0.0.1:7890 https://registry.npm.taobao.org/
需要配置自定义输出 URL 模板(outputURLPattern)
支持占位符方式配置,如 {protocol}://{host}:{port}/{path}。除以下列表外,还支持上述通用占位符。
使用 PicGo 和 Cloudflare R2 搭建免费图床教程
本教程将指导你如何使用 PicGo 这款便捷的图床工具,结合其 S3 插件,对接 Cloudflare R2 对象存储服务,实现一个免费、稳定、高速的个人图床。Cloudflare R2 提供了慷慨的免费额度,非常适合个人用户使用。
准备工作:
- Cloudflare 账号: 你需要拥有一个 Cloudflare 账号。如果没有,请先注册一个。
- PicGo: 下载并安装 PicGo。
- 下载地址: https://github.com/Molunerfinn/PicGo/releases
- 请下载最新非 beta 版本,当前为 2.3.1。
- Node.js 和 npm (或 yarn): 安装 PicGo 插件需要 Node.js 和 npm (或 yarn)。通常安装 PicGo 的时候会自动安装,如果没有,请自行安装。
步骤一:创建 Cloudflare R2 存储桶和 API 令牌
- 登录 Cloudflare 控制面板: 访问 https://dash.cloudflare.com/ 并登录你的 Cloudflare 账号。
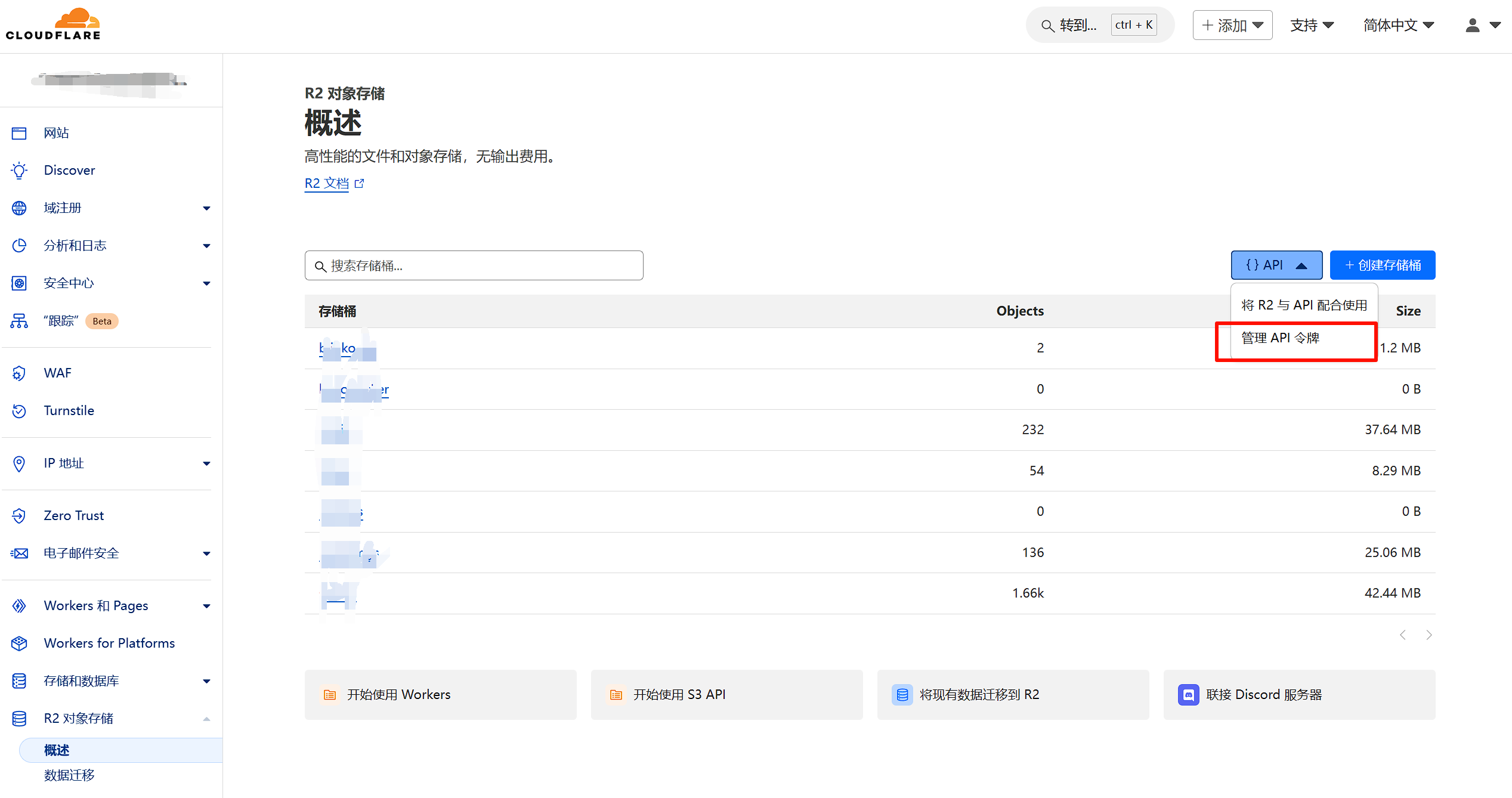
- 进入 R2 管理页面: 在左侧导航栏找到 "R2",点击进入。
- 创建存储桶:
- 点击 "创建存储桶" 按钮。
- 输入你想要的存储桶名称(例如:
my-picgo-bucket)。请注意,存储桶名称在 Cloudflare R2 中是全局唯一的。 - 选择一个地理区域,通常选择离你用户群体近的区域。我选择的APAC。
- 点击 "创建存储桶"。
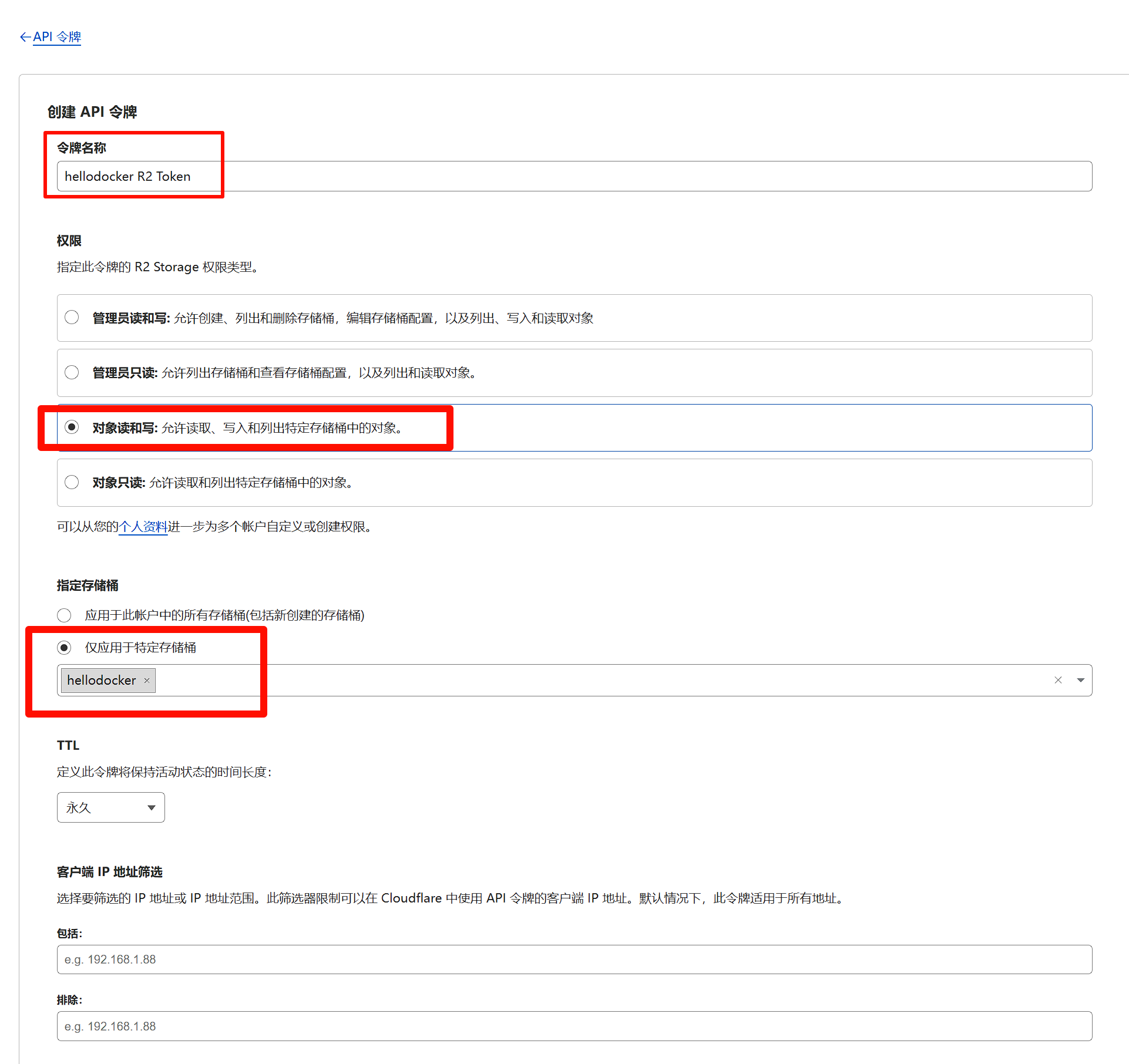
- 创建 API 令牌:
- 点击 "创建令牌"。
- 选择 "自定义令牌"。
- 令牌名称: 输入一个易于识别的名称,例如 "PicGo R2 Token"。
- 客户 IP 地址筛选器 (可选): 为了提高安全性,你可以限制此令牌只能从你的 IP 地址访问。
- TTL (Time To Live - 可选): 你可以设置令牌的过期时间。
- 点击 "继续摘要"。
- 点击 "创建令牌"。
- 重要: 复制并妥善保管你的 账户 ID (Account ID)、访问密钥 ID (Access Key ID) 和 密钥 (Secret Access Key)。这些信息将在 PicGo 中配置 S3 插件时使用。

在R2对象存储页面找到 "管理API 令牌",点击进入。

步骤二:安装 PicGo 和 S3 插件
- 安装 PicGo: 如果你已经下载了 PicGo,请双击安装包进行安装。
- 安装 S3 插件:
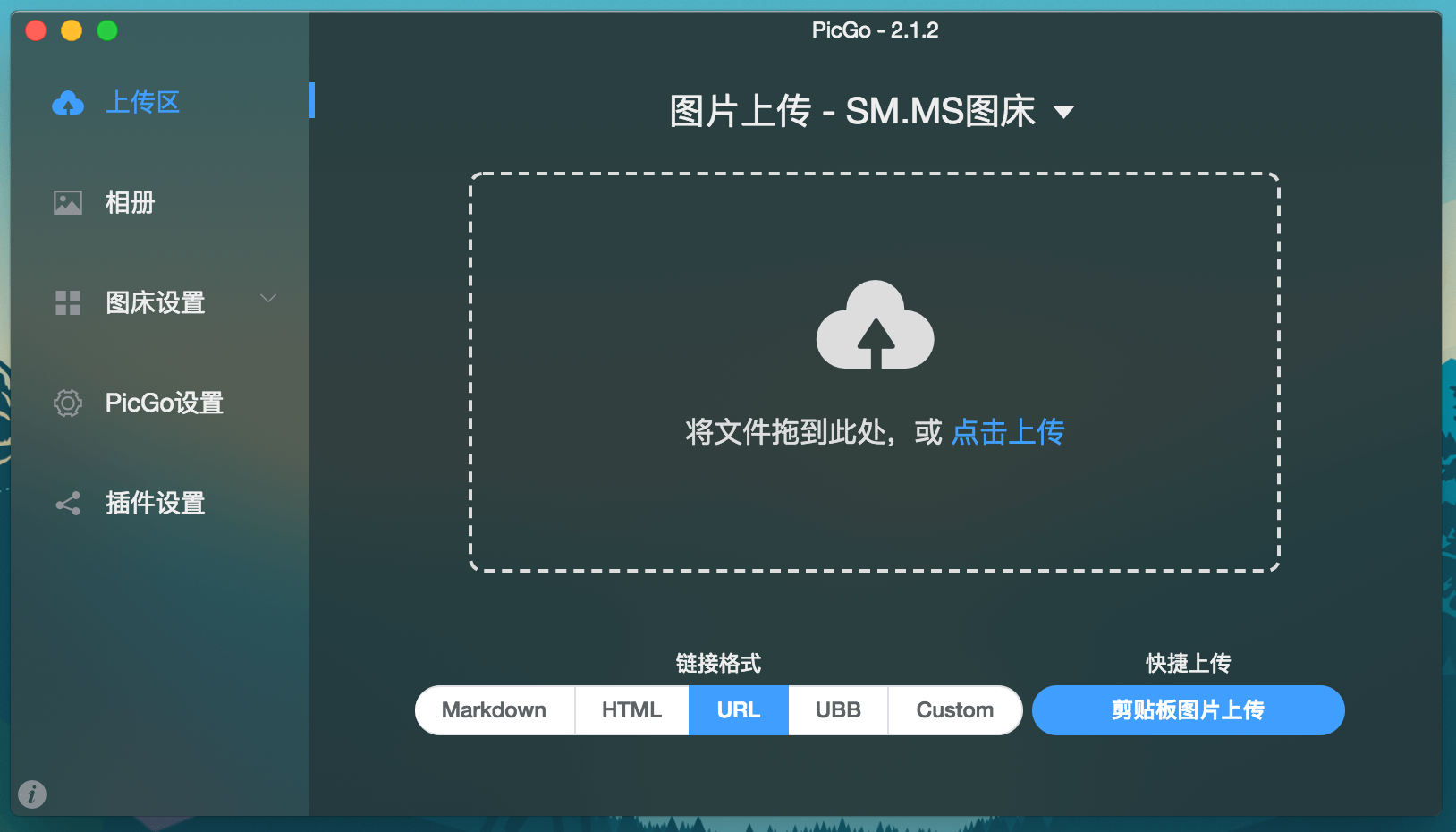
- 打开 PicGo 应用程序。
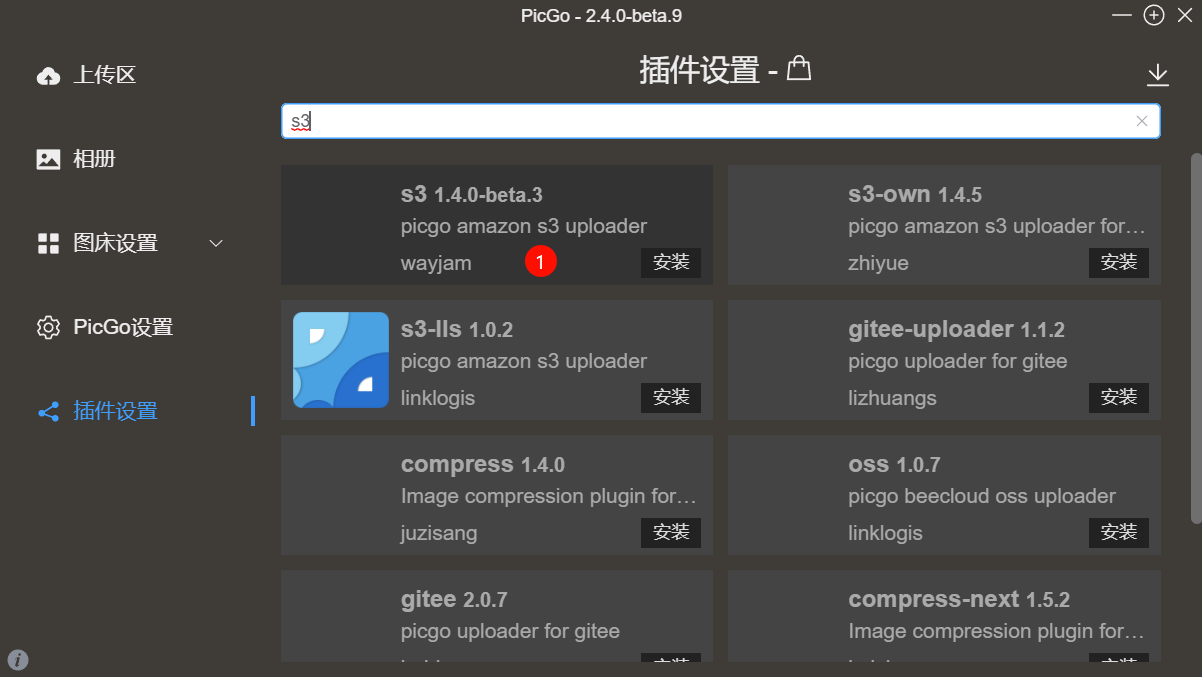
- 点击左侧导航栏的 "插件设置"。
- 在搜索框中输入 "s3",你应该能找到 "s3" 插件。
- 点击 "安装"。
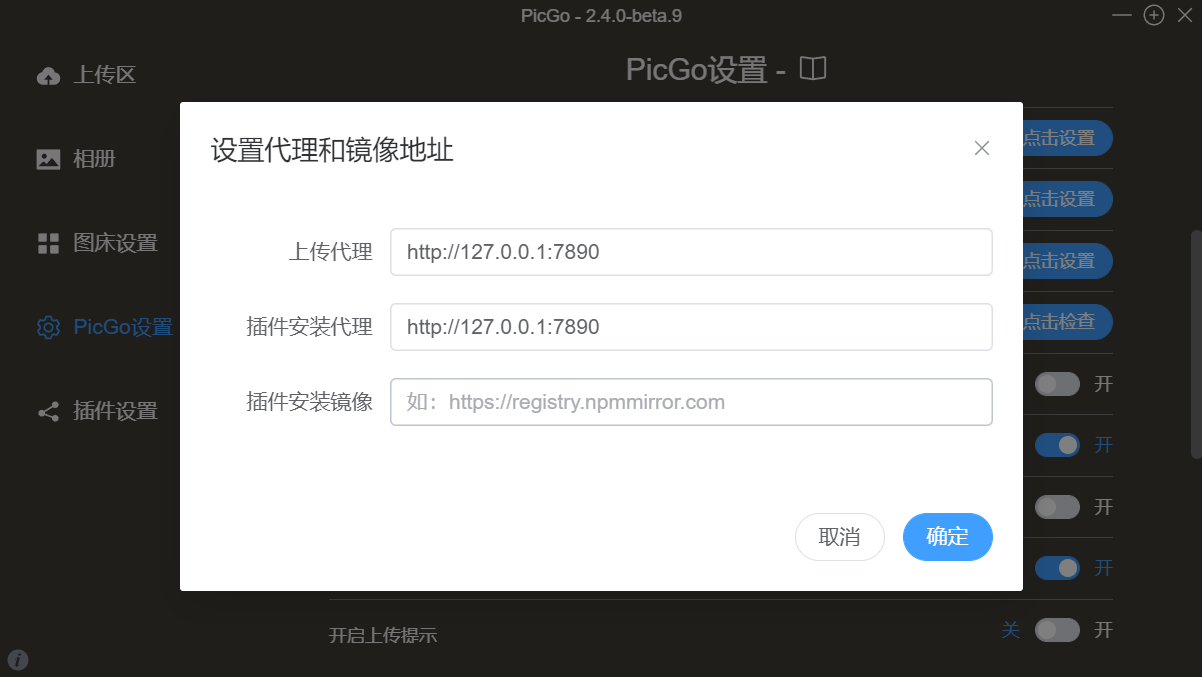
- 如果插件下载一直超时:
- 点击插件下方的 "设置" 按钮。
- 在弹出的窗口中,找到 "安装程序"。
- 在 "npm 或 yarn" 中,配置代理和镜像地址:
- 代理地址:
http://127.0.0.1:7890(确保你的 Clash 代理正在运行) - npm 源:
https://registry.npm.taobao.org/
- 代理地址:
- 配置完成后,重新点击 "安装" 按钮。


步骤三:配置 PicGo 的 S3 插件
- 打开 PicGo 设置: 安装完成后,点击左侧导航栏的 "图床设置"。
- 选择 S3 图床: 在图床列表中,找到 "S3" 并点击。
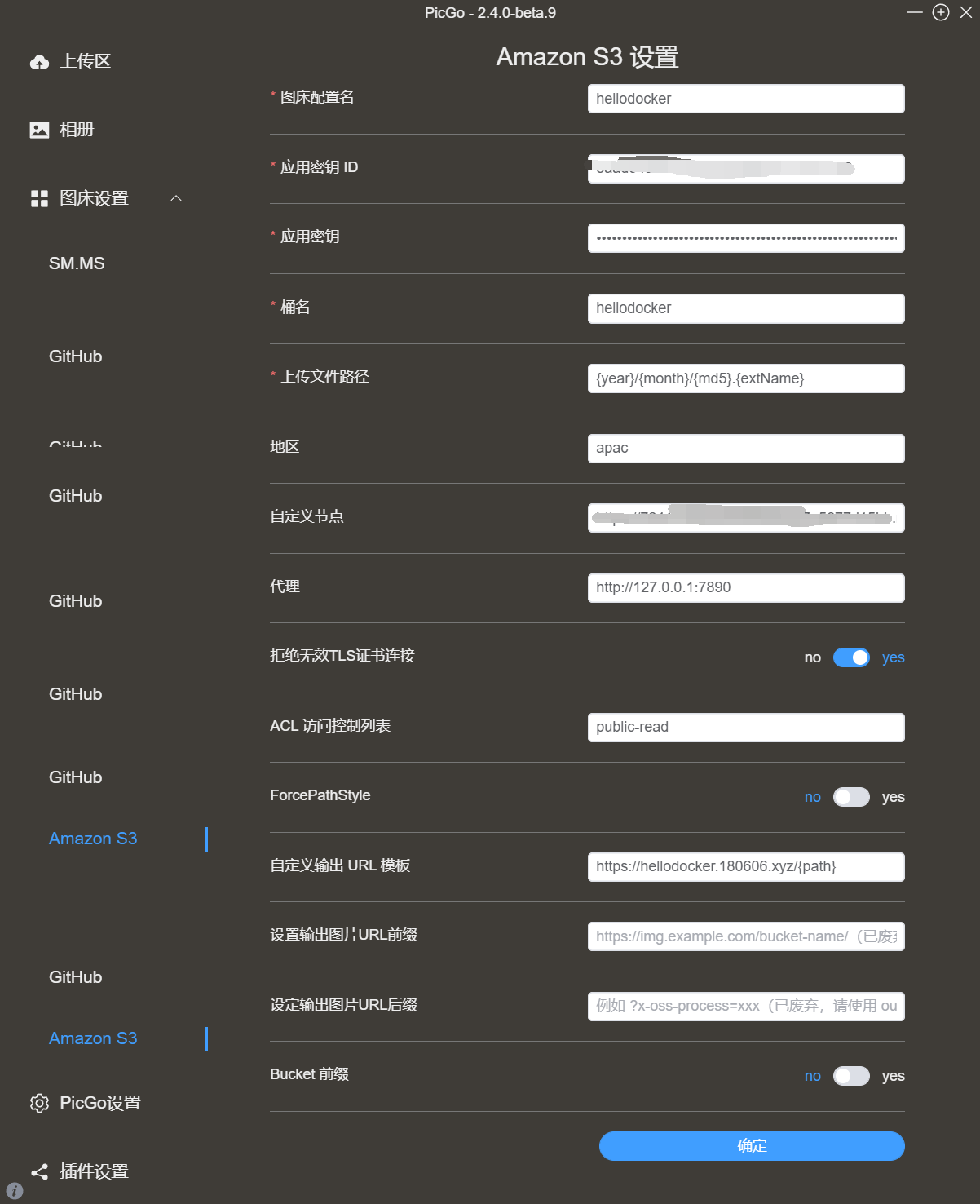
- 配置 S3 选项: 按照以下说明填写配置信息:
- 设定存储区域: 填写你的 Cloudflare R2 存储桶所在的区域标识符。你可以在 Cloudflare R2 的存储桶概览页面找到。通常格式类似于
auto或具体的区域代码,例如ewr。 - 设定 Endpoint: 这是 Cloudflare R2 的 API 端点。格式为
https://<ACCOUNT_ID>.r2.cloudflarestorage.com,将<ACCOUNT_ID>替换为你复制的 Cloudflare 账户 ID。 - 设定存储桶名: 填写你在 Cloudflare R2 中创建的存储桶名称,例如
my-picgo-bucket。 - 设定 AccessKeyId: 填写你在创建 API 令牌时复制的 访问密钥 ID (Access Key ID)。
- 设定 SecretAccessKey: 填写你在创建 API 令牌时复制的 密钥 (Secret Access Key)。
- 设定存储路径: 你可以设置上传到 R2 存储桶的默认路径,例如
images/。留空则上传到根目录。 - 设定自定义域名: 如果你有自己的域名并配置了 CNAME 指向你的 R2 存储桶,可以在这里填写。如果没有,可以留空。
- 设定 URL 前缀: 如果设置了自定义域名,这里填写你的自定义域名。否则,留空。
- 设定
outputURLPattern(自定义输出 URL 模板): 这是关键的一步,用于生成正确的图片访问链接。根据你的需求配置模板。以下是一个使用通用占位符的示例:- 如果你没有配置自定义域名,可以使用 R2 提供的默认 URL 格式: https://pub-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.r2.dev/{key}将
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx替换为你的存储桶公有访问域名,你可以在 R2 存储桶的设置中找到“公有访问”开关,开启后会显示该域名。{key}会被上传的文件名替换。 - 如果你配置了自定义域名,例如
cdn.yourdomain.com: https://cdn.yourdomain.com/{key}
- 如果你没有配置自定义域名,可以使用 R2 提供的默认 URL 格式: https://pub-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.r2.dev/{key}将
- 设定存储区域: 填写你的 Cloudflare R2 存储桶所在的区域标识符。你可以在 Cloudflare R2 的存储桶概览页面找到。通常格式类似于
- 设置为默认图床: 点击底部的 "设为默认图床" 按钮。
- 点击 "确定" 保存配置。
使用提供的占位符示例: https://{endpoint}/{bucket}/{key}注意: 并非所有占位符都适用于 R2。 {protocol} 和 {port} 通常不需要显式指定,因为 R2 使用 HTTPS 的 443 端口。 {host} 会是你的 Endpoint。 {path} 可能不会被直接解析为存储路径,建议直接在 outputURLPattern 中构造完整的 URL。

步骤四:测试上传
- 选择图片: 在 PicGo 主界面,选择你要上传的图片。
- 上传: 点击 "上传" 按钮。
- 查看结果: 上传成功后,你可以在 PicGo 的上传历史中看到图片的链接。将链接复制到浏览器中,应该可以正常访问图片。
恭喜你!你已经成功使用 PicGo 和 Cloudflare R2 搭建了一个免费的图床。
一些建议和注意事项:
- 安全性: 妥善保管你的 Cloudflare API 令牌,不要泄露给他人。
- 自定义域名: 如果需要更美观的图片链接,可以考虑配置自定义域名并将其 CNAME 指向你的 Cloudflare R2 存储桶。
- 存储桶策略 (可选): 你可以在 Cloudflare R2 中配置更精细的存储桶策略,例如限制访问来源。
- 免费额度: 关注 Cloudflare R2 的免费额度使用情况,避免超出限制。
- 版本控制 (可选): Cloudflare R2 支持对象版本控制,可以在存储桶设置中启用。
希望这篇教程能帮助你成功搭建自己的免费图床!如有任何问题,欢迎提问。

Member discussion